Formulare: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 7: | Zeile 7: | ||
<br /> | <br /> | ||
== Formular-Designer == | |||
---- | ---- | ||
---- | ---- | ||
| Zeile 14: | Zeile 14: | ||
Mit dem Formular-Designer bearbeiten und gestalten Sie das entsprechende Formular. | Mit dem Formular-Designer bearbeiten und gestalten Sie das entsprechende Formular. | ||
=== Symbolleiste === | |||
---- | ---- | ||
[[Datei:SshotACK057.jpg]] | [[Datei:SshotACK057.jpg]] | ||
| Zeile 23: | Zeile 23: | ||
* Markierte Controls, im Verhältnis zueinander, der Breite, Höhe oder Größe hin anpassen. <br /> | * Markierte Controls, im Verhältnis zueinander, der Breite, Höhe oder Größe hin anpassen. <br /> | ||
=== Arbeitsbereich === | |||
---- | ---- | ||
[[Datei:SshotACK058.jpg]] | [[Datei:SshotACK058.jpg]] | ||
| Zeile 35: | Zeile 35: | ||
* Hier können Sie u.a. die Breite und Höhe anpassen. <br /> | * Hier können Sie u.a. die Breite und Höhe anpassen. <br /> | ||
=== Toolbox === | |||
---- | ---- | ||
[[Datei:SshotACK059.jpg]] | [[Datei:SshotACK059.jpg]] | ||
| Zeile 41: | Zeile 41: | ||
Aus der Toolbox kann das gewünschte Control per Drag & Drop in den Arbeitsbereich gezogen werden. | Aus der Toolbox kann das gewünschte Control per Drag & Drop in den Arbeitsbereich gezogen werden. | ||
=== Eigenschaften === | |||
---- | ---- | ||
[[Datei:SshotACK060.jpg]] | [[Datei:SshotACK060.jpg]] | ||
| Zeile 51: | Zeile 51: | ||
* '''Variablen''': Variablen können bei allen Controls (in Eigenschaften: Text, Bezeichnung, Adresse, Grafikdatei, HTMLText, etc.) hinterlegt werden, siehe Beispiel Textbox. <br /> | * '''Variablen''': Variablen können bei allen Controls (in Eigenschaften: Text, Bezeichnung, Adresse, Grafikdatei, HTMLText, etc.) hinterlegt werden, siehe Beispiel Textbox. <br /> | ||
=== Label === | |||
---- | ---- | ||
[[Datei:SshotACK061.jpg]] | [[Datei:SshotACK061.jpg]] | ||
| Zeile 59: | Zeile 59: | ||
[[Datei:SshotACK062.jpg]] | [[Datei:SshotACK062.jpg]] | ||
=== Textbox === | |||
---- | ---- | ||
[[Datei:SshotACK063.jpg]] | [[Datei:SshotACK063.jpg]] | ||
| Zeile 97: | Zeile 97: | ||
|} | |} | ||
=== Numberbox === | |||
---- | ---- | ||
[[Datei:SshotACK067.jpg]] | [[Datei:SshotACK067.jpg]] | ||
| Zeile 109: | Zeile 109: | ||
[[Datei:SshotACK068.jpg]] | [[Datei:SshotACK068.jpg]] | ||
=== Datebox === | |||
---- | ---- | ||
[[Datei:SshotACK069.jpg]] | [[Datei:SshotACK069.jpg]] | ||
| Zeile 121: | Zeile 121: | ||
[[Datei:SshotACK070.jpg]] | [[Datei:SshotACK070.jpg]] | ||
=== Combobox === | |||
---- | ---- | ||
[[Datei:SshotACK071.jpg]] | [[Datei:SshotACK071.jpg]] | ||
| Zeile 135: | Zeile 135: | ||
[[Datei:SshotACK072.jpg]] | [[Datei:SshotACK072.jpg]] | ||
=== Radiobox === | |||
---- | ---- | ||
[[Datei:SshotACK073.jpg]] | [[Datei:SshotACK073.jpg]] | ||
| Zeile 144: | Zeile 144: | ||
[[Datei:SshotACK074.jpg]] | [[Datei:SshotACK074.jpg]] | ||
=== Panel === | |||
---- | ---- | ||
[[Datei:SshotACK075.jpg]] | [[Datei:SshotACK075.jpg]] | ||
| Zeile 151: | Zeile 151: | ||
Hiermit kann das Panel als farbiger Hintergrund gesetzt werden. | Hiermit kann das Panel als farbiger Hintergrund gesetzt werden. | ||
=== Picture === | |||
---- | ---- | ||
[[Datei:SshotACK076.jpg]] | [[Datei:SshotACK076.jpg]] | ||
| Zeile 174: | Zeile 174: | ||
* '''vergrößert''': Die Grafik wird mit original Seitenverhältnissen der Control-Größe angepasst. | * '''vergrößert''': Die Grafik wird mit original Seitenverhältnissen der Control-Größe angepasst. | ||
=== Webbrowser === | |||
---- | ---- | ||
[[Datei:SshotACK078.jpg]] | [[Datei:SshotACK078.jpg]] | ||
| Zeile 184: | Zeile 184: | ||
Hier kann ein vollständiger HTML-Code mit Variablen hinterlegt werden. | Hier kann ein vollständiger HTML-Code mit Variablen hinterlegt werden. | ||
=== Detailansicht === | |||
---- | ---- | ||
[[Datei:SshotACK079.jpg]] | [[Datei:SshotACK079.jpg]] | ||
| Zeile 194: | Zeile 194: | ||
<br /> | <br /> | ||
== Eigenschaften des Formulars == | |||
---- | ---- | ||
---- | ---- | ||
=== Bezeichnung === | |||
---- | ---- | ||
Name des Formulars. | Name des Formulars. | ||
=== Datenverbindung === | |||
---- | ---- | ||
Hier wird die gewünschte Datenverbindung ausgewählt. Werden im Forumlar-Designer z.B. SQL-Anweisungen hinterlegt, basieren auf diese auf die hier hinterlegte Datenverbindung. | Hier wird die gewünschte Datenverbindung ausgewählt. Werden im Forumlar-Designer z.B. SQL-Anweisungen hinterlegt, basieren auf diese auf die hier hinterlegte Datenverbindung. | ||
=== Breite === | |||
---- | ---- | ||
Legt die Breite (in Pixel) des Formulares fest. Dies kann im Formular-Designer noch nachträglich geändert werden. | Legt die Breite (in Pixel) des Formulares fest. Dies kann im Formular-Designer noch nachträglich geändert werden. | ||
=== Höhe === | |||
---- | ---- | ||
Legt die Höhe (in Pixel) des Formulares fest. Dies kann im Formular-Designer noch nachträglich geändert werden. | Legt die Höhe (in Pixel) des Formulares fest. Dies kann im Formular-Designer noch nachträglich geändert werden. | ||
| Zeile 218: | Zeile 218: | ||
<br /> | <br /> | ||
== Berechtigungen == | |||
---- | ---- | ||
---- | ---- | ||
| Zeile 228: | Zeile 228: | ||
<br /> | <br /> | ||
== Schaltflächen == | |||
---- | ---- | ||
---- | ---- | ||
| Zeile 240: | Zeile 240: | ||
<br /> | <br /> | ||
== Formular-Funktionen == | |||
---- | ---- | ||
---- | ---- | ||
| Zeile 249: | Zeile 249: | ||
<br /> | <br /> | ||
== Beziehungen == | |||
---- | ---- | ||
---- | ---- | ||
| Zeile 257: | Zeile 257: | ||
Die Datenpräsentationen werden über den [[Formulare#Formular-Designer|Formular-Designer]] positioniert. | Die Datenpräsentationen werden über den [[Formulare#Formular-Designer|Formular-Designer]] positioniert. | ||
=== Beziehungenauswahl === | |||
---- | ---- | ||
Auswahl aller möglichen Beziehungen zu der jeweiligen Datenpräsentation. | Auswahl aller möglichen Beziehungen zu der jeweiligen Datenpräsentation. | ||
=== Beziehung bearbeiten === | |||
---- | ---- | ||
[[Datei:SshotACK081.jpg]] | [[Datei:SshotACK081.jpg]] | ||
| Zeile 271: | Zeile 271: | ||
In Textbox_1 wurde eine Suchklasse hinterlegt, siehe Formular-Designer. Die erweiterte Detailansicht bezieht sich nun auf die ausgewählte Adresse (Kto). | In Textbox_1 wurde eine Suchklasse hinterlegt, siehe Formular-Designer. Die erweiterte Detailansicht bezieht sich nun auf die ausgewählte Adresse (Kto). | ||
=== Datenspeicher verknüpfen === | |||
---- | ---- | ||
Hierüber kann das Formular mit einem Datenspeicher verknüpft werden. | Hierüber kann das Formular mit einem Datenspeicher verknüpft werden. | ||
=== Bedingung bearbeiten === | |||
---- | ---- | ||
[[Datei:SshotACK082.jpg]] | [[Datei:SshotACK082.jpg]] | ||
| Zeile 282: | Zeile 282: | ||
Beispiel: Die erweiterte Detailansicht wird nur bei Inhalt von Textbox_1 angezeigt. | Beispiel: Die erweiterte Detailansicht wird nur bei Inhalt von Textbox_1 angezeigt. | ||
=== Eigenschaften der Formular-Beziehung === | |||
---- | ---- | ||
==== Bezeichnung ==== | |||
Bezeichnung der Beziehung. | Bezeichnung der Beziehung. | ||
==== Nach Datenpräsentation ==== | |||
Zeigt die Datenpräsentation an nach der eine Beziehung hergestellt wird. | Zeigt die Datenpräsentation an nach der eine Beziehung hergestellt wird. | ||
==== Toolbar ausblenden ==== | |||
Blendet die Symbolleiste der erweiterten Detailansicht aus. | Blendet die Symbolleiste der erweiterten Detailansicht aus. | ||
==== Schaltflächen ausblenden ==== | |||
Die Schaltflächen Neu, Speichern, Löschen werden ausgeblendet. | Die Schaltflächen Neu, Speichern, Löschen werden ausgeblendet. | ||
==== Registername ausblenden ==== | |||
Der Registername wird ausgeblendet. | Der Registername wird ausgeblendet. | ||
---- | ---- | ||
| Zeile 304: | Zeile 304: | ||
<br /> | <br /> | ||
== Diagramme == | |||
---- | ---- | ||
---- | ---- | ||
Version vom 1. Oktober 2012, 10:34 Uhr
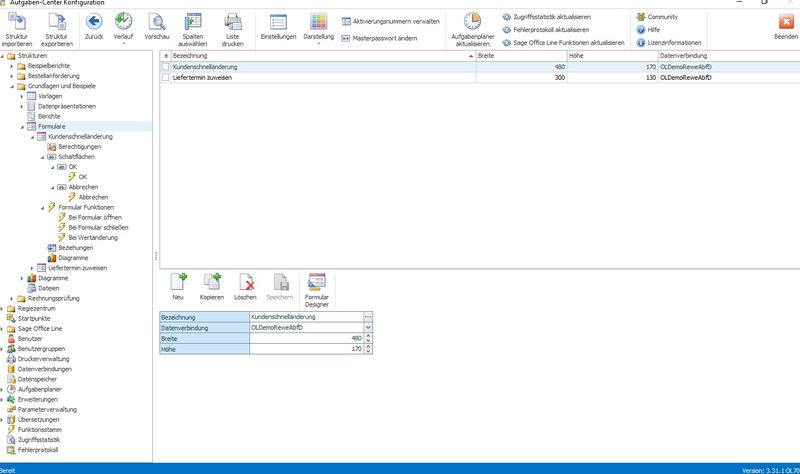
Hierüber können Sie eigene Formulare anlegen und gestalten. Diese können Sie individuell in der Sage Office Line oder in den verschiedenen Clients (Externen & Outlook) über Regiezentrum-Einträge oder Schaltflächen aufrufen.
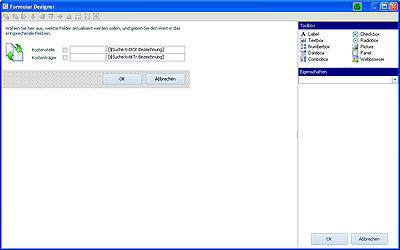
Formular-Designer
Mit dem Formular-Designer bearbeiten und gestalten Sie das entsprechende Formular.
Symbolleiste
Über die Symbolleiste sind folgende Einstellungen möglich:
- Markierte(s) Control(s) in den Vordergrund bzw. Hintergrund setzen.
- Markierte Controls, im Verhältnis zueinander, nach links, zentriert, rechts, oben, mittig oder nach unten ausrichten.
- Markierte Controls, im Verhältnis zueinander, der Breite, Höhe oder Größe hin anpassen.
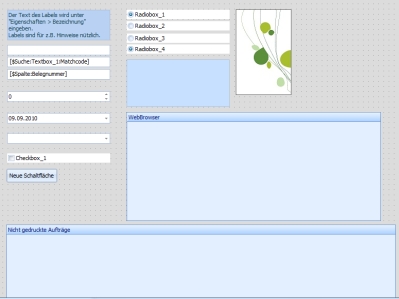
Arbeitsbereich
Im Arbeitsbereich können die Control-Positionen sowie -Größen angepasst werden (mögliche Tastenkombination mit: STRG, ALT oder SHIFT, sowie Pfeiltasten). Mehrere zu markierende Controls umrahmen Sie mit gerückter Maustaste oder wählen diese mit STRG + linke Maustaste aus. Zusätzliche Controls können aus der Toolbox per Drag & Drop in den Arbeitsbereich hineingezogen werden.
Arbeitsbereich anpassen
- Klicken Sie auf eine freie Fläche des Arbeitsbereiches, um dessen Eigenschaften aufzurufen.
- Hier können Sie u.a. die Breite und Höhe anpassen.
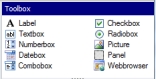
Toolbox
Aus der Toolbox kann das gewünschte Control per Drag & Drop in den Arbeitsbereich gezogen werden.
Eigenschaften
Die Eigenschaften passen sich je nach markierten Control an und können demensprechend geändert werden.
Allgemeine Eigenschaften:
- FolgeNr (bei Textbox, Numberbox, Combobox, Datebox, Radiobox): Der Menüpunkt FolgeNr entspricht der Tab-Reihenfolge der Controls. Diese wird abhängig vom Hinzufügen der Controls automatisch hochgezählt.
- Variablen: Variablen können bei allen Controls (in Eigenschaften: Text, Bezeichnung, Adresse, Grafikdatei, HTMLText, etc.) hinterlegt werden, siehe Beispiel Textbox.
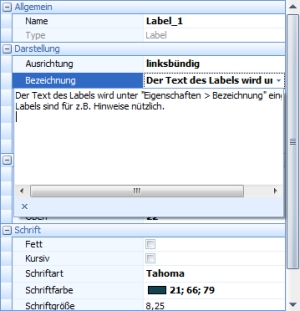
Label
Über die Bezeichnung des Labels kann ein Texteditor ausgeklappt werden, um den Labeltext bequem zu verfassen. Der Texteditor wird mit STRG + ENTER geschlossen.
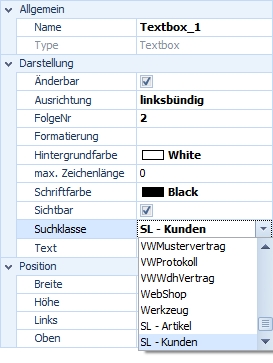
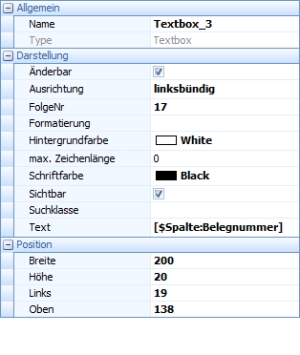
Textbox
Suchklassen & Variablen
In Textboxen können Suchklassen und Variablen hinterlegt werden.
Suchklasse:
Wählen Sie unter Suchklassen den Namen der Suchklasse aus, z.B. SL - Kunden.
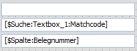
Variable:
Geben Sie unter Text die Syntax der Variable ein, z.B. [$Spalte:Belegnummer], [$Suche:Textbox_1:Matchcode].
Weitere Variablen-Beispiele:
| Syntax | Beschreibung |
|---|---|
| [$Spalte:Feldname], [$Details:Feldname] |
Wird das Forumlar über eine Funktion (z.B. Listen-, Menü-Funktion, Schaltfläche, etc.) aufgerufen, so gibt die Variable den Wert aus dem jeweiligen Feldnamen wieder. |
| [$Suche:Textbox_1:Matchcode] | Ist in einer Textbox, hier Textbox_1, eine Suchklasse hinterlegt, so kann man sich den zugehörigen Matchcode in einer anderen Textbox, hier Textbox_2, anzeigen lassen. |
| [$Control:Control-Name] | Gibt den Wert des jeweiligen Controls wieder. |
| [$System:Variablenname] | Gibt den Wert der System-Variablen wieder. |
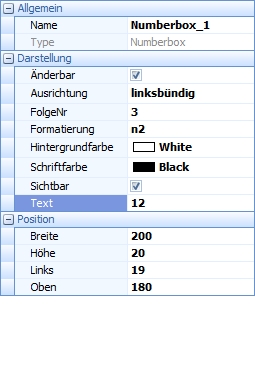
Numberbox
Formatierung:
Hier können Formatierungsvorgaben, wie unter Formatierung von numerischen Werten angegeben (z.B. n2), hinterlegt werden.
Text:
Hier kann ein numerischer Standardwert (z.B. 12) oder eine Variable hinterlegt werden.
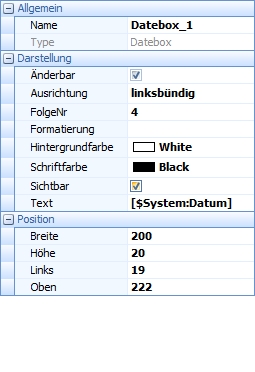
Datebox
Formatierung:
Hier können Formatierungsvorgaben, wie unter Formatierung von Datum und Zeit angegeben (z.B. G), hinterlegt werden.
Text:
Hier kann ein numerischer Standardwert oder eine Variable (im Standard: [$System:Datum]) hinterlegt werden.
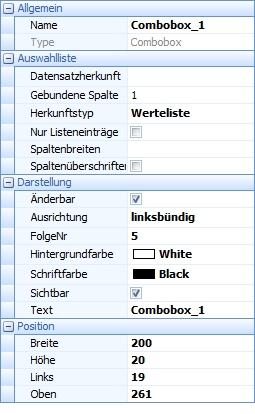
Combobox
In der Combobox kann eine Werteliste oder eine SQL-Abfragen, siehe Herkunftstyp, hinterlegt werden.
Datensatzherkunft:
Hier muss entweder die Werteliste (durch Semikolon getrennt) oder die SQL-Abfrage hinterlegt werden.
Gebundene Spalte, Nur Listeneinträge, Spaltenbreiten, Spaltenüberschriften:
siehe unter Vorfilter > Auswahlliste oder Datenfelder > Auswahlliste.
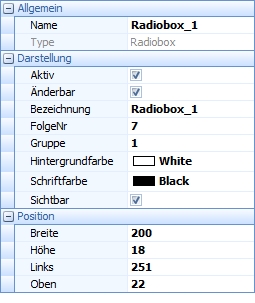
Radiobox
Gruppe:
Sollen mehrere Radioboxen miteinander in Zusammenhang stehen, so müssen diese der gleichen Gruppe angehören. Im Standard ist Gruppe 0 hinterlegt. Es sind nur numerische Werte erlaubt.
Panel
Ausfüllen + Symbolleiste Hintergrund setzen:
Hiermit kann das Panel als farbiger Hintergrund gesetzt werden.
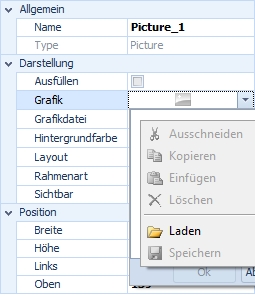
Picture
Eingebettete Grafik (Grafik bleibt beim Struktur-Export erhalten):
- Klicken Sie dazu unter Eigenschaften > Darstellung auf Grafik.
- Im sich öffnenden Fenster rufen Sie das Kontextmenü auf und klicken auf Laden.
- Der Windows-Explorer wird geöffnet, um dort eine Bilddatei auszuwählen.
Pfadabhängige Grafik (Grafik wird nicht mit exportiert):
- Unter Grafikdatei muss ein Dateipfad hinterlegt werden. Dieser kann auch eine Variable enthalten, z.B. C:\...\Bilder\[$Spalte:Artikelnummer].jpg.
Layout
Die Größe der Grafik ist an die Control-Größe anpassbar:
- normal: Die Grafik wird in Originalgröße angezeigt.
- gestreckt: Die Grafik passt sich der Größe des Controls an.
- automatisch: Das Control passt sich der Originalgröße der Grafik an.
- zentriert: Die Grafik wird zentriert.
- vergrößert: Die Grafik wird mit original Seitenverhältnissen der Control-Größe angepasst.
Webbrowser
Adresse:
Hier kann eine URL hinterlegt werden, z.B. http://www.aufgaben-center.de
HTML-Text:
Hier kann ein vollständiger HTML-Code mit Variablen hinterlegt werden.
Detailansicht
Erweiterte Detailansichten für ein Formular werden über Formulare > Beziehungen hinterlegt.
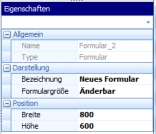
Eigenschaften des Formulars
Bezeichnung
Name des Formulars.
Datenverbindung
Hier wird die gewünschte Datenverbindung ausgewählt. Werden im Forumlar-Designer z.B. SQL-Anweisungen hinterlegt, basieren auf diese auf die hier hinterlegte Datenverbindung.
Breite
Legt die Breite (in Pixel) des Formulares fest. Dies kann im Formular-Designer noch nachträglich geändert werden.
Höhe
Legt die Höhe (in Pixel) des Formulares fest. Dies kann im Formular-Designer noch nachträglich geändert werden.
Berechtigungen
Über die Berechtigungen steuern Sie welche Benutzer bzw. welche Benutzergruppen das Formular öffnen können. Um Berechtigungen zu vergeben, ziehen Sie einfach per Drag & Drop den gewünschten Benutzer bzw. die gewünschte Benutzergruppe in die Übersichtsliste.
Schaltflächen
Einem Formular können auch Schaltflächen hinterlegt werden. Die Einstellungen sind gleich den Schaltflächen der Datenpräsentationen. Weitere Informationen siehe Datenpräsentation > Schaltflächen und > Funktionen hinzufügen.
Schaltflächen werden über den Formular-Designer positioniert.
Formular-Funktionen
Dem Formular können auch Funktionen hinterlegt werden. Die Einstellungen sind gleich mit denen aus Listen-Funktionen, Menü-Funktionen oder Detail-Funktionen. Siehe dort weitere Informationen.
Beziehungen
Hierüber können Datenpräsentationen in einem Formular angezeigt werden. Über Beziehung bearbeiten und Bedingung bearbeiten werden diese mit den Controls des Formulars in Abhängigkeit gesetzt.
INFO
Die Datenpräsentationen werden über den Formular-Designer positioniert.
Beziehungenauswahl
Auswahl aller möglichen Beziehungen zu der jeweiligen Datenpräsentation.
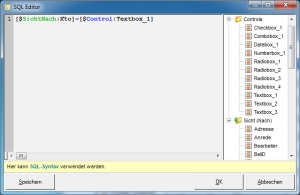
Beziehung bearbeiten
Hier werden die entsprechenden Felder per SQL-Syntax in Beziehung gesetzt.
Beispiel:
[$SichtNach:Kto]=[$Control:Textbox_1]
In Textbox_1 wurde eine Suchklasse hinterlegt, siehe Formular-Designer. Die erweiterte Detailansicht bezieht sich nun auf die ausgewählte Adresse (Kto).
Datenspeicher verknüpfen
Hierüber kann das Formular mit einem Datenspeicher verknüpft werden.
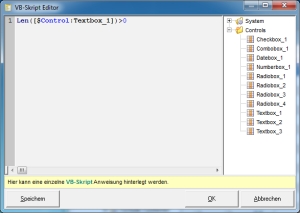
Bedingung bearbeiten
Hier kann eine Bedingung per VB-Skript hinterlegt werden. Beispiel: Die erweiterte Detailansicht wird nur bei Inhalt von Textbox_1 angezeigt.
Eigenschaften der Formular-Beziehung
Bezeichnung
Bezeichnung der Beziehung.
Nach Datenpräsentation
Zeigt die Datenpräsentation an nach der eine Beziehung hergestellt wird.
Toolbar ausblenden
Blendet die Symbolleiste der erweiterten Detailansicht aus.
Schaltflächen ausblenden
Die Schaltflächen Neu, Speichern, Löschen werden ausgeblendet.
Registername ausblenden
Der Registername wird ausgeblendet.
Diagramme
Einem Formular können auch Diagramme zugewiesen werden. Die Beschreibung zu diesem Thema entnehmen Sie bitte Diagramm hinzufügen im Hilfethema Diagramme.